Slidev (slide + dev, /slaɪdɪv/) 是一个为开发者设计的基于 Web 的幻灯片制作工具。它帮助您以 Markdown 的形式专注于编写幻灯片的内容,并制作出具有交互式演示功能的、高度可自定义的幻灯片。
一个简单的例子
| |
以上markdown代码创建了一个由两页组成的幻灯片文稿, --- 用来分隔每一页幻灯片。
渲染效果如下:


创建幻灯片
那么,编写好markdown代码以后,如何创建出幻灯片呢?目前创建幻灯片的方式有两种:
- 使用线上工具,https://sli.dev/new
- 在本地创建
线上工具非常简单,是一个VS Code在线IDE,你只要把你的代码往编辑器丢进去,在右边panel就可以看到渲染的效果:

而在本地创建的方式,则要求你前置安装好node环境,因为Slidev正是基于node构建的前端应用。
| |
以上代码将初始化slidev,在当前路径下slidev目录,然后你可以修slides.md文件。然后执行以下命令:
| |
通过访问http://localhost:3030可以看到幻灯片渲染效果。
Slidev支持在线编辑(右键,Show editor),编辑修改后将同时修改slides.md文件里的内容。


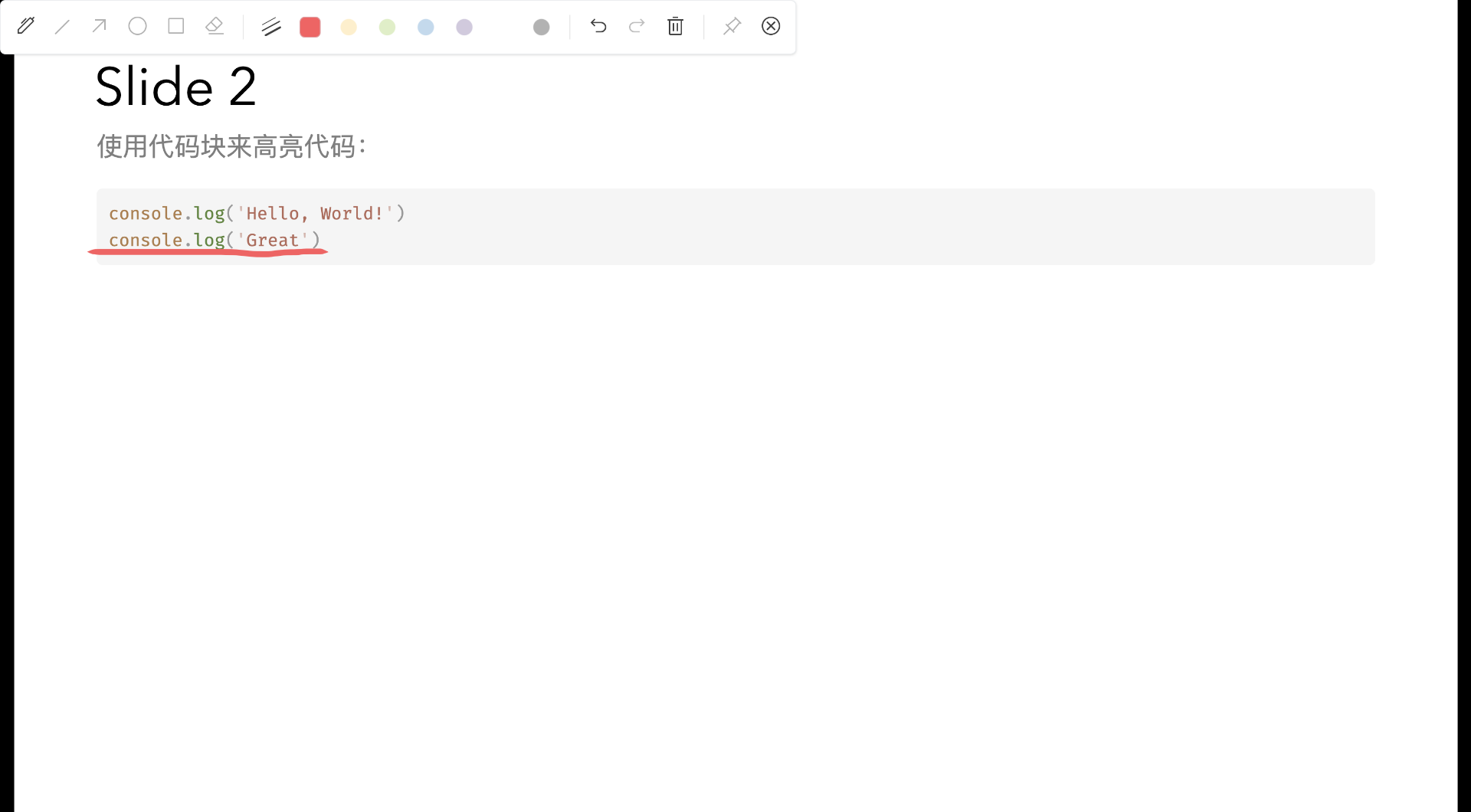
它也支持画图工具,方便你在演示的时候涂鸦:

当然,也可以安装本地VS Code插件扩展,在VS Code里预览:

Slidev还支持:
- 基本的导航操作,各种快捷键
- 演讲者模式
- 动画效果
- 图表支持,如plantuml, mermaid等
- 录制
- 导出为PDF, PPTX, PNG, MarkDown等格式文件